
Hello, blogglings, it is I, back from (or to, I guess) my corner of the internet to bring you a tutorial. That was supposed to be up yesterday. But better late then never!
Perhaps you’ve noticed my fabulous new blog design? It’s all part of my New Year’s resolutions/life changes. I haven’t been happy with how my blog has been looking, so I decided to redo it, and it will quickly be followed by my instagram (new aesthetic coming soon…one that doesn’t require me to drag my bookshelf with me everywhere I go so that the pictures feel the same), and my Tumblr, which was placed on hold (coughforgottencough) by me months ago. I’m actually going to start uploading pictures to it again, plus posting a review or two.
Other new things I’m going to be doing this year blogging wise? All the scheduling. Seriously. I’m creating a calendar for when I’ll be writing my blog posts. But I’m slightly (coughslightlycough) off topic. So onwards with the tutorial!

First, go to Canva.com. Either sign up or sign in. Either way, you’ll end up at a page that looks like this.

This is your dashboard, and it saves all of your designs, both finished and unfinished. To go in an edit anything, simply click on it. Or, if you want to create a new design, click on one of the templates at the top.
You can either use one of the seven, or click on the “more” button, which will take you to a page of them, and you can choose the one that fits your needs. I just use the Social Media one, because it’s the first one you see. So, y’know, for super technical reasons.

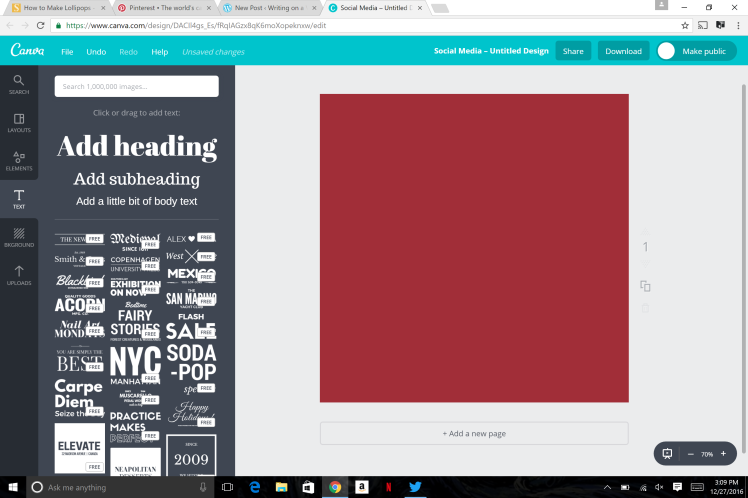
Next you’ll be taken to this page. It will give you examples of things you can do with your design, and you can use or build off one of those, or start fresh. Let’s assume you’re starting off fresh.
First thing you want to do is choose your background. There’s two ways you can do this, either by going to the “background” tab, or the “elements” tab.

On the background tab, the sidebar will give you three options; you can either manually enter a color using a hex code (you do this by clicking the box with the plus on it), by choosing one of the solid colors, or by scrolling down and choosing one of the patterned backgrounds.

The other way to do it, through the elements tab, is to click on the button labled “free photos”.

You’ll be able to scroll through those and choose the one that works the best. Once you’ve chosen your background, select the tab in the sidebar that says “text”.

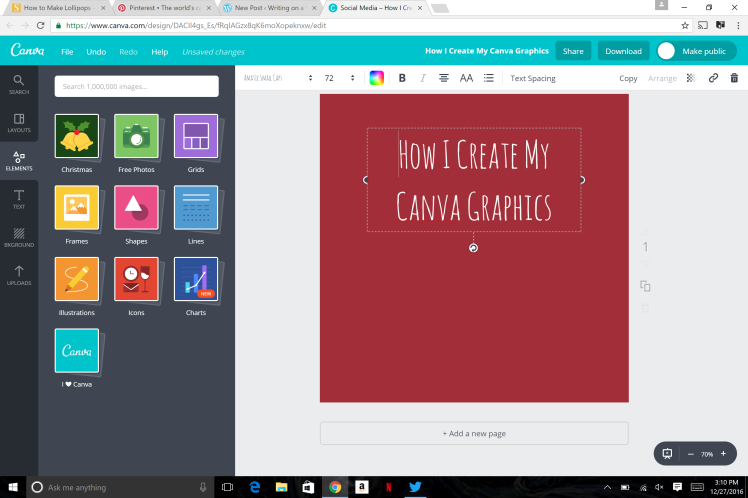
This is where you choose the text for your design. You can either pick the size of text you want and choose your own font, or you can use one of their designs and change the words.

Change the font to say what you want.

Next, go to the toolbar up top. The arrow on the left points to where you can change the font. The arrow on the right points to where you can change the size.
They’ll appear in drop down menus and you can select the size/font that you want. You can drag the text to wherever you want it to be on the design.

Once I have the text how I want it, I’m going to go back to the elements tab and…well…pretty everything up. I like to click on the “lines” button and find a line or swoosh (very scientific word, I know), to separate two different parts of text, the way a | would in the title of a post. If you want to add a graphic, you can go about it two separate ways.

First way is either by clicking on the “Illustrations” or “Icons” buttons, and scrolling through.

Or you can go to the search bar in the top lefthand corner and use a keyword to find what you’re looking for. I used the word “paintbrush”, and all images that have been tagged with the word “paintbrush” (or “paint”, the further down you scroll) have popped up.

Once you’re done with your design, click on the “download” button in the top righthand corner.
Once you do that, a popdown menu will ask you to choose what type of download you want, then once you’ve chosen, a loading icon will show you how far the design has downloaded.

To add it to a blog post, go about like you’re adding an image to the post as normal, and the design will be in the downloads section of your computer!

And ta da! You’ve got an awesome graphic to prettify your blog post.
Tips:
- It’s better to use a solid background instead of a photo or patterned background if your design is going to have a lot of text or images. They’ll show up better and it’s easier for your readers to look at.
- Every once and a while Canva will absolutely refuse to download an image. If that happens, just make sure that the image is saved and shut down the website, then come back and download it ten to fifteen minutes later.
- I would recommending reading through all of Canva’s policies before you start posting designs on every corner of the internet, especially if you’re using their photos. For the most part I’d say don’t worry about it as long as you’re not using it to profit on anything (AKA only posting it on your blog/personal accounts), but we’ve all heard about that one blogger who’s been sued for an insane amount of money for posting a photo, and no one wants to go to court over your blog.
- Get super crazy precise about those keywords when searching. If you want a graphic of an old-school movie camera, don’t just put in “movie camera”. Put in “vintage movie camera” or “black and white movie camera” or “old movie camera”. Otherwise you’ll be digging through lots of pictures and graphics that you don’t need.
And thus concludes my tutorial, blogglings!
Tell me, what websites/programs do you use to create your graphics? Are you super fancy and use photoshop, or have you just found some free website? Have any of you used Canva before? If so, what did you think of it? Do you like it or dislike it? Should I post more tutorials on how I do things?
Happy Wednesday,







Ahhhh I love your new blog design! I usually use Pixlr Express, BeFunky, or Google Drawings 🙂
Ellie | On the Other Side of Reality
LikeLike
Thanks! And I haven’t heard of any of those…I might have to look them up.
LikeLike
I occasionally use Canva, which I like a lot. I’ve also used Fotor or PicMonkey, and I’ve found that they’re all better for slightly different things. I love your blog’s new design, by the way!
LikeLike
WOW! This was SUPER helpul, I’ve recently started doing graphics on Canva for my blog and have been LOVING IT! Thanks for the helpful tips!
LikeLike